Edit>Undo
or, the best way..................
Go to Window>History
Tuesday, December 29, 2015
zoom in and out
On the keyboard, Command + to zoom in, Command - to zoom out
The Zoom Tool in Photoshop Tools Palette
The Navigator Palette in Photoshop. Go to Window>Navigator
Monday, December 28, 2015
Friday, December 25, 2015
color wheel & color theory
Assignment: Create a traditional color wheel showing primary, secondary and tertiary colors.
Here is an example of a traditional color wheel.
Standards
9) Explain the function of the color wheel and identify techniques that achieve desired hues, values, intensities, and color schemes for use in design.
10) Research the psychological characteristics of colors.
11) Examine color theories.What I want you to know or do:
1. Name primary and secondary colors
2. Create a color wheel using correct primary, secondary and tertiary colors.
3. Identify color harmonies.
4. Define color terminology including subtractive, additive, hue, saturation, value color mode in design and printing.
Directions:
1. Click on this link for a color wheel template:
http://stevecampbellhillwood.blogspot.com/2015/12/color-wheel-template_25.html
2. Click once on the color wheel.
3. Then click and drag the color wheel in the new window onto your desktop.
4. When it appears on your desktop, click and drag it to the Photoshop icon to open it.
5. Go to Image>Image Size.
6. Be sure this is your document size:
7. Use the Paint Bucket tool to color in primary, secondary, and tertiary colors.
Create your colors using the Swatches Palette, Window>Swatches, and/or the Foreground Color Picker.
Foreground Color Picker
8. Save your work as Color Wheel_your name.
To see how colors are mixed: https://www.drawspace.com/lessons/view/r01
1. Click on this link for a color wheel template:
http://stevecampbellhillwood.blogspot.com/2015/12/color-wheel-template_25.html
2. Click once on the color wheel.
3. Then click and drag the color wheel in the new window onto your desktop.
4. When it appears on your desktop, click and drag it to the Photoshop icon to open it.
5. Go to Image>Image Size.
6. Be sure this is your document size:
7. Use the Paint Bucket tool to color in primary, secondary, and tertiary colors.
Create your colors using the Swatches Palette, Window>Swatches, and/or the Foreground Color Picker.
Foreground Color Picker
8. Save your work as Color Wheel_your name.
To see how colors are mixed: https://www.drawspace.com/lessons/view/r01
Your color wheel should look like this when you are finished:
Wednesday, December 23, 2015
If you don't see Tools, Layers, etc.
Go to Window on the top Photoshop Bar
When the menu opens, click to put a check on what you are not seeing on your desktop. For example, Window>Tools should be checked or Window>Layers is open on your desktop.
When the menu opens, click to put a check on what you are not seeing on your desktop. For example, Window>Tools should be checked or Window>Layers is open on your desktop.
finding & placing photos in Photoshop
Remember to be sure you have high resolution photos. That's a resolution of 1000 pixels or more. In Google Images, hover over the image to see the resolution.
If this is the image you want, click on it and you should get a new window. In this window, select and click on View Image. Drag this to your desktop or Photoshop document.
Remember you may need to go to Layer>Rasterize>Layer or Smart Object as you work with photos.
If you need to resize photos, go here:
http://stevecampbellhillwood.blogspot.com/2015/12/resizing-photo.html
Here is a link to the best way to place photos:
http://stevecampbellhillwoodsamples.blogspot.com/2010/12/copy-images-into-photoshop.html
If this is the image you want, click on it and you should get a new window. In this window, select and click on View Image. Drag this to your desktop or Photoshop document.
Remember you may need to go to Layer>Rasterize>Layer or Smart Object as you work with photos.
If you need to resize photos, go here:
http://stevecampbellhillwood.blogspot.com/2015/12/resizing-photo.html
Here is a link to the best way to place photos:
http://stevecampbellhillwoodsamples.blogspot.com/2010/12/copy-images-into-photoshop.html
photoshop tools and setup
Sunday, December 13, 2015
2017 midterm exam review week
What is the purpose of this class?
1. To develop the same skills you would use if you are a working professional in the fields of art, design and communications.
2. To learn to think and solve problems creatively.
1. To develop the same skills you would use if you are a working professional in the fields of art, design and communications.
2. To learn to think and solve problems creatively.
Standards
I can:
15) Create sketches to develop ideas for design
23) Apply the design process to complete projects for print, web, film, and marketing communications.
What I want you to know or do:
What I want you to know or do:
1. Open and save a Photoshop document
2. Use Photoshop tools correctly
3. Create a "My Name" type collage using different typefaces and effects.
3. Create a "My Name" type collage using different typefaces and effects.
Do today
1. Finish "My name" collage
2. Review for midterm exam
Midterm review
For the exam, know the following:
Review Photoshop Tools
https://helpx.adobe.com/photoshop/using/tools.html
To create a new document in Photoshop go to File>New
https://helpx.adobe.com/photoshop/using/tools.html
To create a new document in Photoshop go to File>New
To move type or shapes on a layer you should select the desired layer and select the Move Tool on the Tools Palette
To create the correct Photoshop workspace for this class, go to Window>Workspace>Essentials
To type words on a new Photoshop layer, select the Typing Tool and click once in the document window
To resize an image in Photoshop, go to Edit>Transform>Scale or Edit>Free Transform. If you do not see handles on the resize box, go to View>Fit on Screen. When the image is the size you want it, click on the check mark in the Options Bar to apply the transformation. If the transformation is not what you want, click on the cancel button.
When you have resized type or a custom shape, click on the check mark in the Photoshop Options Bar to Apply the Transformation, or press the enter/return key on your keyboard.
The best way to open a JPEG (JPG) file is drag the jpeg file icon to the Photoshop icon. Double clicking a JPEG file is not the best way to open this file to work on it in Photoshop.
In the layers palette, the two the visual clues that tell you a layer is visible and active are:
1. you see an eye, and 2. that the layer is highlighted blue.
You make a layer invisible by clicking once on the eye on that layer. You can make it visible again by clicking on the blank space where the eye was originally.
To select a type layer so that you can change the color of the type on that layer, double click on the uppercase “T” in the layers palette.
Know how to create and name a new folder according to directions and save it on the desktop or into your documents folder
Know how to open Photoshop and create a Photoshop document correctly
In a new Photoshop document, you will be asked to:
Create a document to the correct size, resolution and color mode
Name the document according to directions
Save the document in your documents folder
Type words on a layer
Resize the words, change the typeface and type color
Select and use the Paint Bucket Tool
Add color to the background layer. Note: Before you can edit a background layer, you sometimes need to double click it in the layers palette. You will get this New Layer pop up window.
Click OK
Know how to navigate to the photoshop help links at stevecampbell.hillwood@blogspot.com
An image is considered high resolution if it has horizontal or vertical pixel dimensions (ppi) of 1000 ppi or larger
Before you begin working on a Photoshop document, it is a good idea to go to Windows and place a check mark by Workspace>Essentials, Layers, Application Frame, Options, Tools
What should you do if you have resized an image and do not want to keep that size?
Click the cancel button in the options bar
To resize an image, go to
Edit>Free Transform
In the layers palette, what are the visual clues that tell you a layer is visible and active?
An eye is visible and the layer is highlighted blue
How do you make a layer invisible?
Click once on the eye on the layers palette
To scale an image using Edit>Free Transform and keep the exact proportions, press and hold the shift key while dragging from a corner.
The best Photoshop tool for erasing solid color backgrounds surrounding an image is the Magic Eraser Tool
The preferred tool to use when filling in an area with a solid color is the Paint Bucket Tool
To be sure that you are able to select the exact layer you want to work on while using the Move Tool, you should go to the Options Bar and Check Auto Select>Layer
Tossing or throwing items such as pencils, erasers, and paper is not permitted in the classroom
You should never make contact with electrical items such as cords, keyboards, etc. when your hands are wet and/or if the cords show exposed wires.
resizing a photo
 |
| You want to put this photo in the layout below, but when you do.......... |
.........the photo is too big.
So, to make it smaller, click on the Move Tool
and go to Edit>Free Transform.
Then go to View>Fit on Screen
Press and hold the Shift key, and drag inward from a corner
until you have the size you want.
Then, lift your finger from the mouse,
and then lift your finger off the Shift key.
Note: To make an image larger, use the same process,
but drag outward from a corner.
and then lift your finger off the Shift key.
Note: To make an image larger, use the same process,
but drag outward from a corner.
Click on the check mark or the cancel button.
You could also press the return key on your keyboard.
You could also press the return key on your keyboard.
You may need to rasterize this layer, so
go to Layer>Rasterize>Layer (or Smart Object).
Thursday, December 10, 2015
personal logo
Standards
12) Analyze, assess, and identify the effectiveness of design products.
13) Research design processes.
14) Describe the importance of setting design goals such as determining the purpose, message, and audience for given design projects.
15) Create two-dimensional and three-dimensional sketches, including rough and refined sketches, demonstrating shape, volume, depth, and dimension.
16) Describe how symbols have been used and have been developed throughout history.
17) Examine a variety of well-known company logos to create a list of key characteristics that influence a logo’s effectiveness.
What I Want You to Know or Do:
1. Use the type tool to create a personal logo that represents you as a digital artist
2. Resize type when necessary
3. Change the color of type when necessary
Assignment
Create a personal logo using your initials. This logo should represent you as a digital artist. This would be the first thing someone would see in your portfolio.
Today:
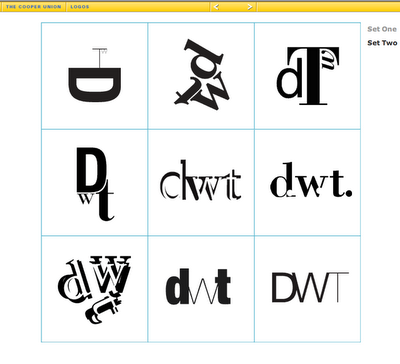
1. Find 5 different logo designs you like and sketch them
Look at the images below for ideas. You can also do your own online research for ideas. Check out sports logos: https://www.google.ca/search?q=sports+logos&tbm=isch&tbo=u&source=univ&sa=X&ei=KcwMU8SDLcuIkQfCk4BA&sqi=2&ved=0CEcQsAQ&biw=1590&bih=886#q=sports+logos&tbm=isch
Suggestions:
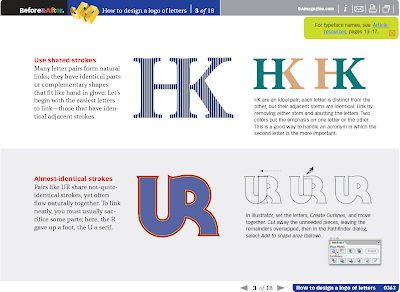
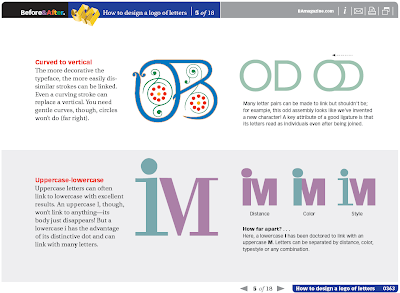
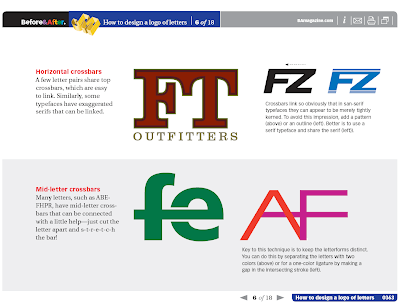
• Apply what you have learned using type plus layer styles (drop shadow, bevel and emboss)
and custom shapes.
• What about warp type?
• It would be a good idea to put each letter and custom shape on separate layers so that you can move and resize them.
Size: 8 x 8
Resolution: 100






Read:
http://stevecampbellhillwood.blogspot.com/2014/04/what-makes-good-logo.html
In groups of two to three, answer:
1. What is a logo?
2. What is the purpose of a logo?
2. What is the purpose of a logo?
3. What are 5 characteristics of a good logo?
4. What is a well-known logo?
4. What is a well-known logo?
5. Is it a good logo based on your 5 characteristics?
The logo design:
___a. Has immediate impact. An effective logo "grabs" attention. (30 points)
___b. Good to look at. Appealing to the eye. (10 points)
___c. Will copy well. (10 points)
___d. Must create or evoke a positive image. (10 points)
___e. Communicates that you are a digital artist. (40 points)
______Total score
Tuesday, December 8, 2015
making a new folder
Click once on the desktop if you do not see the Finder menu
Click on File>New Folder
Friday, December 4, 2015
ADC Mission Statement
The Hillwood Academy of Art, Design, and Communications mission:
APPLY visual arts and media
DEVELOP creative thinking and professional skills
COMMUNICATE clearly using today’s technology
ADC Pathways:
Visual Arts
Design Communications
Journalism and Broadcasting
APPLY visual arts and media
DEVELOP creative thinking and professional skills
COMMUNICATE clearly using today’s technology
ADC Pathways:
Visual Arts
Design Communications
Journalism and Broadcasting
Wednesday, December 2, 2015
find & place hi res photos in photoshop
Remember to be sure you have high resolution photos. That's a resolution of 1000 pixels or more. In Google Images, hover over the image to see the resolution.
If this is the image you want, click on it and you should get a new window. In this window, select and click on View Image. Drag this onto the Photoshop icon to open it.
Remember you may need to go to Layer>Rasterize>Layer or Smart Object as you work with photos.
If you need to resize photos, go here:
http://stevecampbellhillwood.blogspot.com/2015/12/resizing-photo.html
If this is the image you want, click on it and you should get a new window. In this window, select and click on View Image. Drag this onto the Photoshop icon to open it.
Remember you may need to go to Layer>Rasterize>Layer or Smart Object as you work with photos.
If you need to resize photos, go here:
http://stevecampbellhillwood.blogspot.com/2015/12/resizing-photo.html
Tuesday, December 1, 2015
Subscribe to:
Posts (Atom)





















